The solution is broken down into 4 steps
- Get the ReportViewer URL and the reportId
- Add an Iframe on an entity form
- Create a JavaScript webresource to set the src(URL) for Iframe.
- Call the webresource method on form load event.
How to get a ReportViewer URL and reportId
- To get the reportviewer url and reportId, run the report from Workplace –Reports section as shown in the following screen shot.
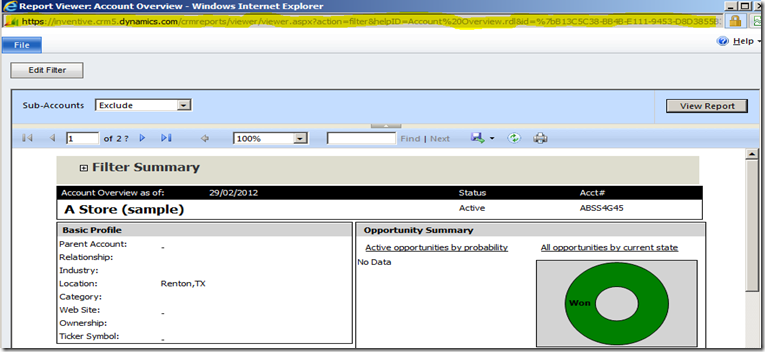
- The report will look like the following screen shot.
- The only thing we need from the above screen shot is URL at the top of the form. If you can’t see the URL press F11. Copy that URL. It will look like following
- https://inventive.crm5.dynamics.com/crmreports/viewer/viewer.aspx?action=filter&helpID=Account%20Overview.rdl&id=%7bB13C5C38-BB4B-E111-9453-D8D3855B355E%7d
- We are going to remove the parts of the URL with yellow background.
- We don’t need the server and organization path as we will use relative path.
- We don’t need the helpID parameter as report can run without it.
- We will change the action = Filter to Run.
- We will add an another parameter to the URL named “records” to run it on the current record.
- The modified URL will look like
- /crmreports/viewer/viewer.aspx?action=run&id=%7bB13C5C38-BB4B-E111-9453-D8D3855B355E%7d&records="
Add an Iframe on an entity form
- Open the form in the customization mode and add a new tab as shown below
- Change the formatting of the section to “One Column” and insert an Iframe. You can set the properties of the Iframe as shown in the following screen shot. Just remember the name of the Iframe is “IFRAME_OverviewReport” not “OverviewReport”.
- Save the customizations.
Create a JavaScript webresource
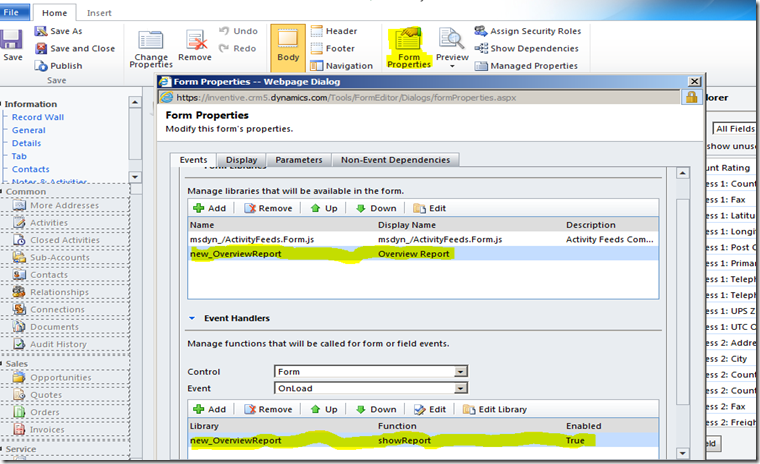
- Create a JavaScript webresource and add the following function to it.
function showReport() { //Get iframe control var iframeObject = Xrm.Page.getControl("IFRAME_OverviewReport"); if (iframeObject != null) { //URL we created in first step + id of the current record (Xrm.Page.data.entity.getId()) var strURL = "/crmreports/viewer/viewer.aspx?action=run&id=%7bB13C5C38-BB4B-E111-9453-D8D3855B355E%7d&records=" + Xrm.Page.data.entity.getId(); //Set iframe URL iframeObject.setSrc(strURL); } } - Check the highlighted line it is the same URL we created earlier in step (How to a get ReportViewer URL and reportId).
- Save the changes and publish the webresource.






>>Just remember to check the “Pass Context” checkbox when adding the function to the form load event
ReplyDeleteHow do you use it in your code? I don't see any reference to the usage of context.
Hi Andrii
DeleteYou are right. I did not need the context. I removed that line.
Regards
Hi, is it possible to load Dialog Process into an IFrame control embedded on a custom form with this technique ?
ReplyDeletehi , i tried your solution but it asking for credentials when report is loading. we don't want this. can you please help me on this
ReplyDeleteHi Pooja, How did you deployed the report. May be you can change the data source for that report and try again. Go to report manager URL and
Delete1. Select Instance on which you deployed the report
2. Right click on the custom report and click manage
3. Browse for the data source and set it to CRM custom Data source
Thanks,
Vamsi.
I have implemented one SSRS report on Account Entity and trying to display that report on form but I am getting error saying that "The requested record was not found or you do not have sufficient permissions to view it." Could you please help me on this. Report is working fine if i run from the account form using Run Report option.
ReplyDeleteTry to test the URL created in the code in your browser.
ReplyDeleteIt works with warning...The server and organization must have in the URL!Thanks a lot!
DeleteI read your blog. Its very nice. Useful information. Thanks for sharing.
ReplyDeleteMicrosoft Dynamics CRM Online Training | Sharepoint Online Training
This is the information that I was looking for.. Thanks for the efforts you put to gather such a nice content and posted here.
ReplyDeleteMicrosoft Dynamics CRM Online Training | Sharepoint Online Training
Hi Amreek,
ReplyDeleteI am trying to build the url like you explained.. but for me it always take me to the CRM organizations page only. here is my url..
http://10.8.58.9/reportserver/crmreports/viewer/viewer.aspx?action=run&id={7C493330-8B16-E511-9431-0050569C7679}&records={D947D096-AE0F-E511-9430-0050569C7679}&recordstype=10122
I am trying to run report on current record through javascript but it never runs the report but only show me the folders page. Please take a look at it and guide me. Thanks.
Why are you using the report server URL. The blog is about using the CRM Viewer.
DeleteFor CRM 2015 this scope doesn't work, some changes should be done
ReplyDelete1. developer should Uncheck Restrict cross-frame scripting on IFrame Propertiy
2. When building the URL in script (SetSrc) it should be Full URL, include servername and organization name.
After making this changes on the previous scope, the will run in embedded form
Thankyou for the above! The point below MUST happen on 2013 or above:
ReplyDelete1. developer should Uncheck Restrict cross-frame scripting on IFrame Propertiy
The issue I'm running into is that the report runs on ALL the records - not just the current record I'm viewing. I'm using Dynamics CRM 2015. Is there something that's changed since this version of CRM that's making this not work?
ReplyDeleteSame issue here. Would love to here more information's about this so that we can fix it. I am also learning about contact manager app and would love to know more about this topic.
DeleteThanks for sharing, nice post! Post really provice useful information!
ReplyDeleteGiaonhan247 chuyên dịch vụ mua hàng mỹ từ dịch vụ order hàng mỹ hay nhận mua nước hoa pháp từ website nổi tiếng hàng đầu nước Mỹ mua hàng ebay ship về VN uy tín, giá rẻ.
Most of educational information over different kinds of blogs do not such supportive as supportive all the points of this blog. You need not to find any other platform to verify the data stated here.Hoa website templates
ReplyDelete