This is the second part of my blog
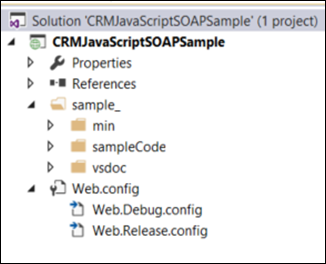
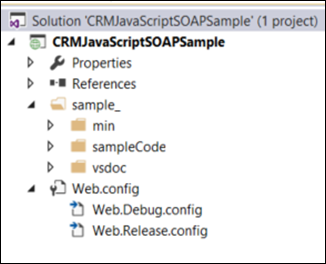
www.mscrmshop.blogspot.com.au/2015/10/crm-soap-library-sdksoapjs-part-1.html. In this blog I will discuss the Visual Studio project structure for JavaScript(SOAP endpoints) projects. The sample project provided by Microsoft has the following structure.

All the code is contained in the folder '_samples'. There are 3 sub folders in that folder.
- min:
This folder contains the minified version of Sdk.soap.min.js, jquery_1.9.1.min.js and folders for actions, entities and messages.
- sampleCode:
This is working folder where developers will write their html and JavaScript web resources. This folders contains 3 subfolders to organise the images, pages(html), and scripts.
- vsdoc:This folder contains all the same files and folders as the 'min' folder but they are not min-ified. Libraries in this folder contains comments etc. for the developer. Script files from this folder will be used in sampleCode scripts to provide IntelliSense.
Project Template
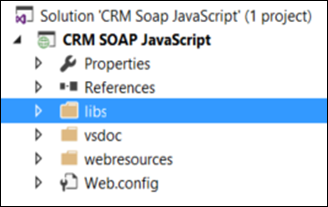
I think development teams should use project templates if they are doing similar work all the time. It brings consistency onto the project structure. I have changed a few things around in the sample project and turned it into a project template. My project structure looks like the following screen shot.

I got rid of the '_sample' folder. I have renamed the 'min' folder to 'libs' as this folder also contains the SOAP library as well as the jquery library. I have renamed 'sampleCode' to 'webresources' and left the vsdoc as it is. I have deleted most of the sample files from this solution as I want to use this project as a project template. I have kept a few files from the sample solution to use as templates if required.
You can download my project template from:
Project Template.
Now when developers will starts a webresource project using the soap endpoint. They will select a project type of “CRM SOAP JavaScript” project as shown in the following screen shot.

By doing that you have same folder structure for all webresource projects using SOAP endpoints.
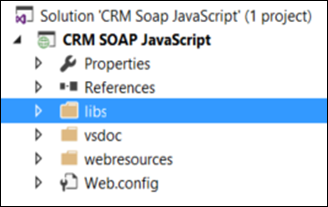
The following screen shot displays the structure of the new project created using the template.

Working with the files
-
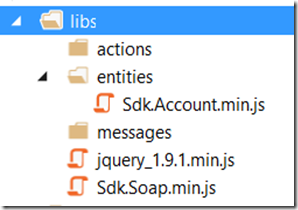
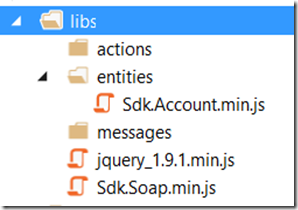
libs folder
The following screen shot displays all the files and sub folders in the libs folder. The most important thing to remember is to use the min-ified version of all the JavaScript files to reduce the size.

-
the root folder contains the Sdk.soap.min.js and jquery_1.9.1.min.js files
-
the 'actions' folder contains all the custom action classes. The custom action will be created using Sdk.Soap.js Action Message Generator.
-
the 'entities' folder contains all the CRM entity classes. These classes will be used for early binding.
-
the 'message' folder contains all the other messages supported by the library. The library supports 202 different messages. You can add and remove the messages required by your project.
-
vsdocs folder
This folder contains all the files and folders as the 'libs' folder. The only difference is that the JavaScript files in this folders are not min-ified. These files will be used just for IntelliSense and won’t be uploaded into CRM.
-
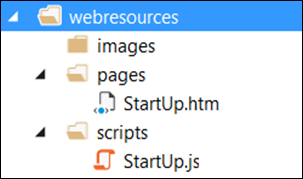
webresources folder
This is the real working folder. This folder contains the following files and folders:

-
the 'images' folder contains all the images used in the HTML web resources.
-
the 'pages' folder contains all the HTML websesources
the 'scripts' folder contains all the JavaScript files that will be called by the html webresources/CRM forms.
I have added a StartUp.htm and StartUp.js to the project template as starting webresources. You can modify them for your project or use as reference.
The following section displays the source code for StartUp.htm
1: <html>
2: <head>
3: <title>StartUp Page</title>
4: <script src="../../../ClientGlobalContext.js.aspx" type="text/javascript"></script>
5: <script src="../../libs/Sdk.Soap.min.js"></script>
6: <script src="../../libs/jquery_1.9.1.min.js"></script>
7: <script src="../../libs/entities/Sdk.Account.min.js"></script>
8: <script src="../scripts/StartUp.js"></script>
9: <!--<script src="../../libs/messages/Sdk.WhoAmI.min.js"></script>
10: <script src="../../libs/actions/Sdk.sample_SimpleAction.min.js"></script>-->
11: <script type="text/javascript">
12: "use strict";
13: document.onreadystatechange = function () {
14: if (document.readyState == "complete") {
15: }
16: }
17: function clearMessages() {
18: document.getElementById("messages").innerHTML = "";
19: }
20: function earlyBindingSample() {
21: clearMessages();
22: writeToPage("Starting 'Early Binding' Sample");
23: try {
24: startEarlyBindingSample();
25: }
26: catch (e) {
27: writeToPage(e.message);
28: }
29: }
30: </script>
31: <style type="text/css">
32: body
33: {
34: font-family: "Segoe UI";
35: }
36: </style>
37: </head>
38: <body>
39: <button onclick="earlyBindingSample()">"Early Binding" Sample</button>
40: <ol id="messages" />
41: </body>
42: </html>
The script section highlighted in yellow lists all the JavaScript files required for this webresource. You can add the reference to your custom actions, entities and messages as required.
- ClientGlobalContext.js.aspx:
This file will get the context for the webresource
- scripts/Sdk.Startup.js:
This file contains the startEarlyBindingSample() function that the StartUp.htm webresource will call.
The following code displays the reference directive from the StartUp.js.
1: /// <reference path="../../vsdoc/Sdk.Soap.vsdoc.js" />
2: /// <reference path="../../vsdoc/entities/Sdk.Account.vsdoc.js" />
3: /// <reference path="../../vsdoc/jquery_1.9.1_vsdoc.js" />
These directives are used to provide IntelliSense. You can read the following article to get detail information on JavaScript IntelliSense.
https://msdn.microsoft.com/en-us/library/bb385682.aspx
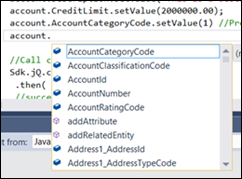
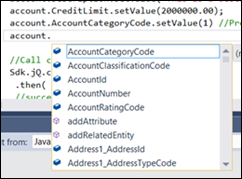
As you can see the code above references “Sdk.Account.vsdoc.js”. It will add the IntelliSence for the account entity as shown in the screen shot below.

That is all about the project structure. I hope this will give you enough information on how to setup a project structure for the Sdk.soap.js library.
Another feature that would be nice, would be a one click deployment into CRM...