I have created this postcode lookup solution. You can download the managed solution from here. The name of the solution file is PostCodeSolution_1_0_managed. The solution consists of 4 files
- new_Json2.js (Javascript webresource)
- new_PostCodeScript(Javascript webresource)
- new_postcode(custom entity to store postcode information)
- new_SuburbOptions (HTML webresource)
How does it work:
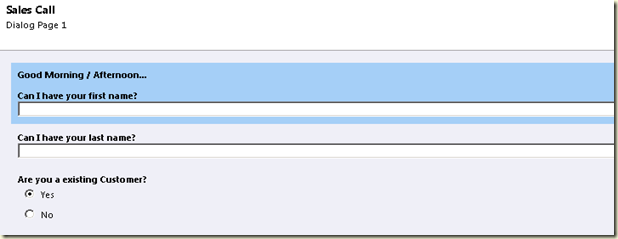
- User enters the postcode on postal code field and onchange event of the field, the solution will retrieve postcode records related to entered postcode.
- If there is a record related to entered postcode, the solution will populate the state, suburb and country fields for you.
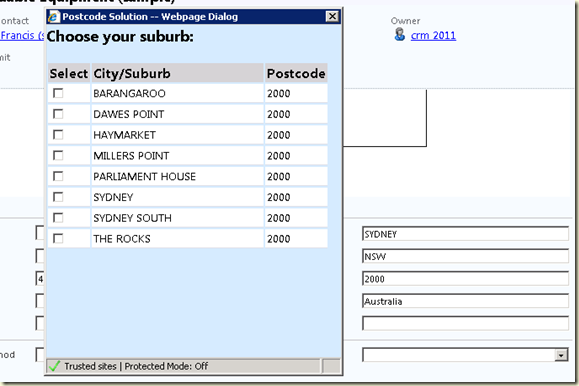
- If there are more than one records related to entered postcode, solution will prompt you to select the appropriate entry.
In the following screen shot, I entered 2000 in postal code field and system prompt to pick the relevant city/suburb.
Pros:
- Clean data entry: The solution will help to minimise data entry errors in address fields.
- Don’t need to create custom picklist state/or country attributes.
- Using built-in address fields means, don’t need to modified some of the built-in reports.
Cons:
- The solution is working only address1_postalcode attribute of an entity. It can work on account , contact or any other entity that has built in address fields.
- The solution is hard coded to fill built in adress1_city, address1_stateorprovince, address1_country fields only.
Version 2.0 :
I will release version 2.0 soon, which will not use hard coded attributes.
Installation Directions:
- Install the postcode solution.
- Open the account or contact entity form in customisation mode.
- Double click on Postal Code attribute.
- Add new_Json2.js and new_PostCodeScript to form libraries.
- Call loadPostCodeRequest function from new_PostCodeScript.Save the changes and publish them.
6. Import the Postcodes.
- For Australia go to http://auspost.com.au/products-and-services/download-postcode-data.html and download the Australian postcodes in csv format.
- Remove the unwanted columns from the .csv file and rename some of the column headings. The file should look this
- Import the file into new_postcode entity.
Note: You can download the US postal Codes from US ZIP CODES.
You are good to go.
Feedback please.