- Application Ribbon Button (and Button Images)
- JavaScript to call the Dialog
- Dialog

- “Application Ribbons” contains the definition of the button.
- “new_custom16x16” and “new_custom32x32” are image files for the button.
- “new_dialogjavascript” is a JavaScript web Resource. It contains the JavaScript code to open the dialog.
- “Sales Call” is dialog script
Detail Explanation
Application Ribbon
1: <RibbonDiffXml>
2: <CustomActions>
3: <CustomAction Id="Sample.{!EntityLogicalName}.MainTab.MyURL.CustomAction" Sequence="41" Location="Mscrm.HomepageGrid.{!EntityLogicalName}.MainTab.Workflow.Controls._children">
4: <CommandUIDefinition>
5: <Button Id="Sample.{!EntityLogicalName}.MainTab.MyURL.Button" Command="javascript.Command" LabelText="Sales Call" ToolTipTitle="Sales Call" ToolTipDescription="Sales Call" TemplateAlias="o1" Image16by16="$webresource:new_custom16x16" Image32by32="$webresource:new_custom32x32" />
6: </CommandUIDefinition>
7: </CustomAction>
8: </CustomActions>
9: <Templates>
10: <RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates>
11: </Templates>
12: <CommandDefinitions>
13: <CommandDefinition Id="javascript.Command">
14: <EnableRules>
15: <EnableRule Id="Mscrm.Enabled"/>
16: </EnableRules>
17: <DisplayRules />
18: <Actions>
19: <JavaScriptFunction
20: Library="$webresource:new_dialogjavascript"
21: FunctionName="callDialog">
22: </JavaScriptFunction>
23: </Actions>
24: </CommandDefinition>
25: </CommandDefinitions>
26: <RuleDefinitions>
27: <TabDisplayRules />
28: <DisplayRules />
29: <EnableRules />
30: </RuleDefinitions>
31: <LocLabels />
32: </RibbonDiffXml>
- “CustomAction” tag define the location of the button ( which entity, which group, sequence etc).
- “Button” tag defines the text, images, tooltip of the button. The most import attribute of “Button” tag is “Command”. In this solution Command = javascript.Command.
- “CommandDefinition” tag defines the javascript.Command mentioned in “Button” tag.
- <EnableRule Id="Mscrm.Enabled"/> this line makes the button enabled on the ribbon.
- “Actions” tag defines which JavaScript webresource and which function in that webresource will be called on button click.
function getOrg() {
///<summary>
/// get organisation
///</summary>
var Org = "";
if (typeof GetGlobalContext == "function") {
var context = GetGlobalContext();
Org = context.getOrgUniqueName();
}
else {
if (typeof Xrm.Page.context == "object") {
Org = Xrm.Page.context.getOrgUniqueName();
}
else
{ throw new Error("Unable to access Organisation name"); }
}
return Org;
}
function getUser() {
///<summary>
/// get logged in user
///</summary>
var User = "";
if (typeof GetGlobalContext == "function") {
var context = GetGlobalContext();
User = context.getUserId();
}
else {
if (typeof Xrm.Page.context == "object") {
User = Xrm.Page.context.getUserId();
}
else
{ throw new Error("Unable to access the UserId"); }
}
return User;
}
function callDialog() {
var url="/" + getOrg() + "/cs/dialog/rundialog.aspx?DialogId=%7bB7D825D7-7EF6-4713-AC11-284546FEB260%7d&EntityName=systemuser&ObjectId=" + getUser();
window.open(url, "", "status=no,scrollbars=no,toolbars=no,menubar=no,location=no");
//window.open(url);
}
The JavaScript Webresource has three function
- getOrganisation() – to get context organisation
- getUser()-to get the logged in user
- callDialog()- will call the dialog. you can change the DialogId to call your own dialog.
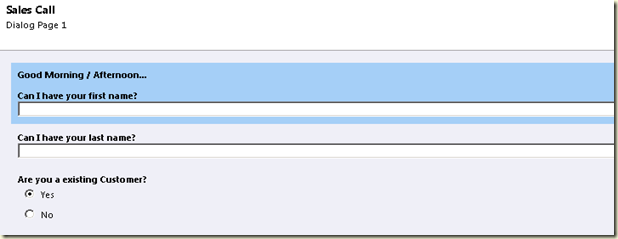
Sales Call Dialog
- Ask for customers first name and last name
- Ask if customer exist in the system
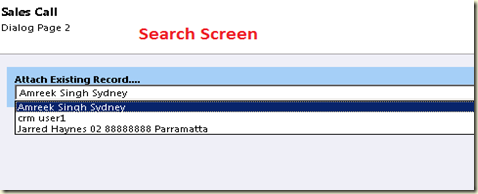
- Search for the customer
- Else ask for address information
- Ask for the product customer is interested in
- Ask if sales rep want to create relevant records. if sales rep select yes create the contact and/or opportunity records.
Note: This dialog does not add product to the opportunity.
Here are some screen shots




Great post! Thanks!!
ReplyDeleteMscrm Shop: How To Start A Dialog From Application Ribbon (Crm 2011) >>>>> Download Now
Delete>>>>> Download Full
Mscrm Shop: How To Start A Dialog From Application Ribbon (Crm 2011) >>>>> Download LINK
>>>>> Download Now
Mscrm Shop: How To Start A Dialog From Application Ribbon (Crm 2011) >>>>> Download Full
>>>>> Download LINK P9
Thanks mate.
ReplyDeleteFirst two lines of the JavaScript have a nice copy/past error:
ReplyDeleteif (typeof GetGlobalContext == "function") { function getOrg() {
Should be
function getOrg() {
if (typeof GetGlobalContext == "function") {
Hi Daniel,
ReplyDeleteThanks for pointing it out mate.
I fixed the problem.
Hi, why do you check both Xrm.Page.context and GetGlobalContext? Is Xrm.Page.context not always the way to go for Ribbon buttons?
ReplyDeleteIt's just a mentality thing. I always try to look for both. Only one of them will be used anyway.
DeleteRegards,
Hi,
ReplyDeleteAm I supposed to replace EntityLogicalName only before importing the solution onto Opportunity?
Thanks
John
Microsoft Dynamics CRM training will help you manage and prioritize your business goals, customize.we teach MS Dynamics CRM training and class available at Hyderabad.
ReplyDeleteYou might be interested in the following related 'How To' I did on how to do this using the Ribbon Workbench for CRM2011:
ReplyDeletehttp://ribbonworkbench.uservoice.com/knowledgebase/articles/140652-create-a-dialog-short-cut-ribbon-button
Cheers,
Scott
I think the "window.open" call will not be supported when calling this ribbon from within outlook. Is there a differnt aproach?
ReplyDeleteHello!
ReplyDeleteI get the -"Service Unavailable" error when i click the link to see the Unmanaged Solution. Is the Solution still available or not?
Manu.
Your post and post content is very nice and helpful.It is very costly present.
ReplyDeleteIt is very helpful for me and everybody..I know something data,follow this link.
car title loans richmond
title loans
Mscrm Shop: How To Start A Dialog From Application Ribbon (Crm 2011) >>>>> Download Now
ReplyDelete>>>>> Download Full
Mscrm Shop: How To Start A Dialog From Application Ribbon (Crm 2011) >>>>> Download LINK
>>>>> Download Now
Mscrm Shop: How To Start A Dialog From Application Ribbon (Crm 2011) >>>>> Download Full
>>>>> Download LINK