Rollup 12 or Polaris is out for few weeks now. Microsoft have also release the server components for on-premise deployment today.I am playing with Polaris for few weeks now. There are a lot of new features introduced in Polaris and one of them is guided process flow forms or CCOLA forms. CCOLA forms stands for Contact, Case, Opportunity, Lead and Account entities.These forms are available only in CRM Online at this stage.
These new forms guide the sales and customer service teams through the
- Sales Process (More Details)
- Case Resolution process (More Details)
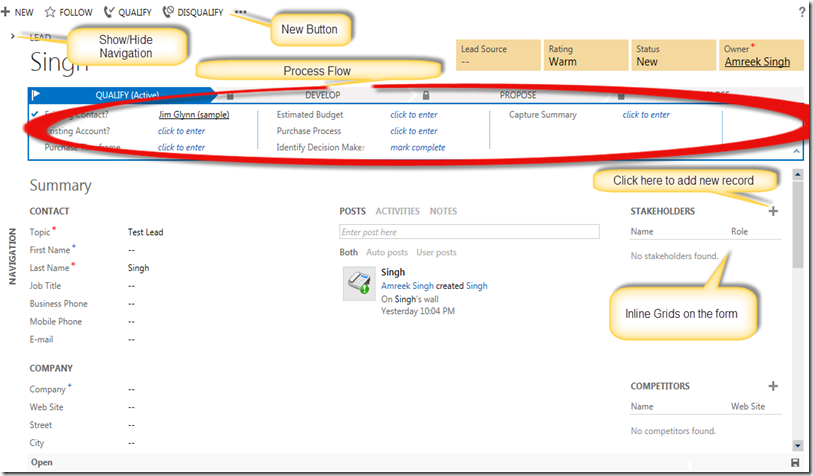
The new forms comes with Process flow and classic form views. The following screen shots display the process flow form for lead entity.
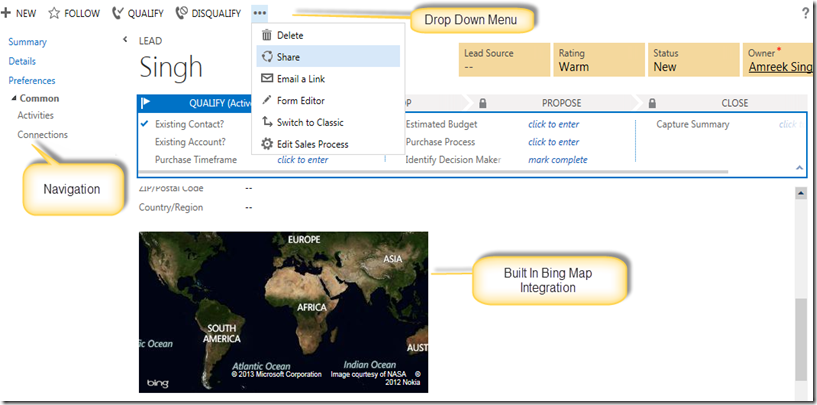
The classic version of these forms are like original CRM forms. Some of the feature are available in both versions of the new forms. For e.g. Bing map integration and Customer details control( Control displaying few fields customer record on case entity).
Good things about new process flow forms
- Guided process flow
- Inline editing – No more pop up windows
- Bing map integration (for lead contact and account entity forms)
- Skype integration
- Auto Save
- Customer detail pane ( I really like this control. Now we can display the customer’s email and phone number on case entity)
Limitations of new process flow forms
Call the following points the limitations or the scope for the improvements in future releases.
- Does not support java script
- Left Navigation functionality is limited. You can display the related records but you can’t add a new record. The only way to add new records to switch it to classic view or add the grid on the form.
- New button will only allow you to create a new record of same type. For e.g New Button on lead entity will open up a new lead entity form.
- There is an option on the process flow form to switch to classic view but there is no option to switch back to process flow view.
Conclusion
This is a good start. I am hoping for a lot of improvements in near future. I would like to see the Bing map integration and customer detail pane as controls, so we can use them where ever we want in the system. Check the following link to learn about all the new features available in rollup 12.
http://rc.crm.dynamics.com/RC/2011/en-us/whatsnew.aspx?ver=5.1#BKMK_NewSales
Please leave the feed back and add more good things or limitations to the list.