Important points regarding form level notifications
- You can display multiple notifications on form.
- The height of the notification area is limited so If you have too many notification then user may have to scroll down to see the rest of notifications.
- The new notification is added at the top of notification area.
- setFormNotification - Xrm.Page.ui.setFormNotification(message, level, uniqueId);
- message- The text of the notification
- level- it decides the icon infront of the message. It can be an “ERROR” or a “WARNING” or a “INFO”
- unique- It can be any unique text string. it has to be unique as we use this uniqueId to clear the notification
- clearFormNotification - Xrm.Page.ui.clearFormNotification(uniqueId);
- uniqueId – it is same that is used to set the form notification
There are 3 parameters for this method
There is only one parameter for this method
For this blog I have created two functions.
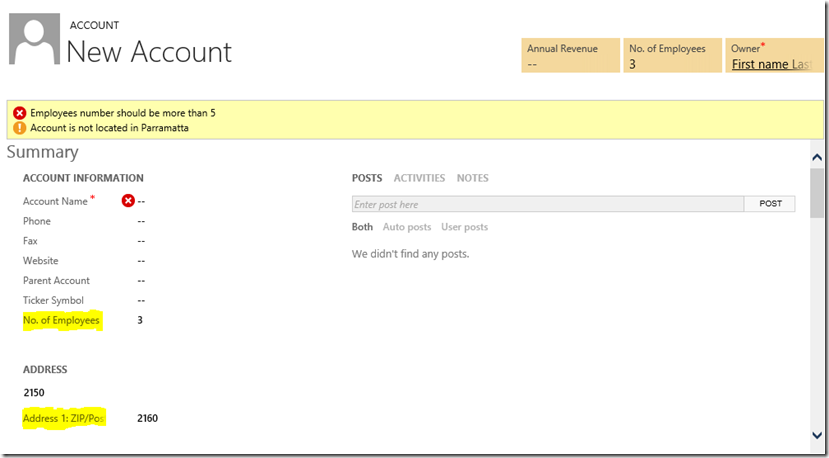
- formNotification1 – This function displays an error notification if the value of “noofemplyees” attribute is less than 5.
- formNotification2– This function displays an warning notification if the value of “address1_postalcode” attribute is not 2150.
Code
function formNotification1()
{
//check if the value is greater than 5
if (Xrm.Page.getAttribute("numberofemployees").getValue() <= 5) {
//set the notification with an error icon
Xrm.Page.ui.setFormNotification("Employees number should be more than 5", "ERROR", "noofemployees");
}
else
{
//clear the notification
Xrm.Page.ui.clearFormNotification("noofemployees");
}
}
function formNotification2()
{
//check if the postal code is not 2150
if (Xrm.Page.getAttribute("address1_postalcode").getValue() != "2150") {
//set the notification with a warning icon
Xrm.Page.ui.setFormNotification("Account is not located in Parramatta", "WARNING", "postcode");
}
else
{
//clear the notification
Xrm.Page.ui.clearFormNotification("postcode");
}
}
Result

setNotication VS setFormNotification
| setNotification | setFormNotification |
| set notification on the control | set notification on the form |
| can create just one notification per control | can create multiple notification on the form |
| only supports error notifications | supports error, warning and info notifcations |
| can’t save the form without clearing the notification | can save the form with the notifications |
If you are interested in creating a similar functionality in CRM2011, check one of my old blog How to display a warning message on the CRM form. It looks like Microsoft has copied our idea.

No comments:
Post a Comment