Here is an example on how to restrict the customer lookup on the case entity to display contact records. I am using the same code that I have used in my original blog with a few changes.
Code
function addEventHandler() {
// add the event handler for PreSearch Event
Xrm.Page.getControl("customerid").addPreSearch(addFilter);
}
function addFilter() {
//create a filter xml
var filter ="<filter type='and'>" +
"<condition attribute='accountid' operator='null'/>" +
"</filter>";
//apply the filter
Xrm.Page.getControl("customerid").addCustomFilter(filter,"account");
} In the above code, I am using the filter where accountid is null and applying it to the account entity. The account record will always have an accountid, therefore no account records will be returned.
Results
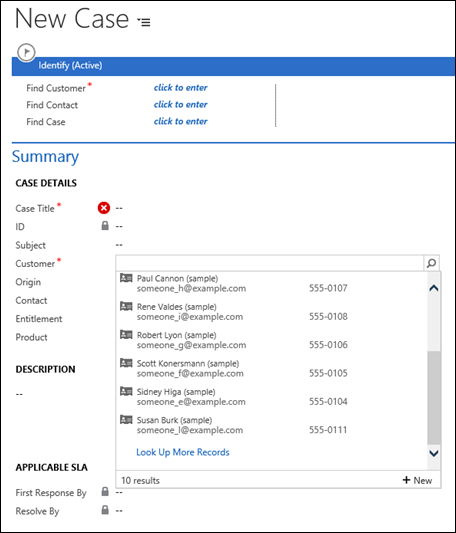
The following screen shot displays the customer lookup returning only contact records.
If the user clicks on the “Look Up More Records”, CRM will display the following screen.

The customer lookup does not return any account records as shown in the screen shot above.
The user can change the “Look for” entity to contact and choose the contact record.
.....

Thanks mate, very good info <3
ReplyDeleteGreat blog and quite needed functionality. Always current content. Thanks Amreek
ReplyDeleteGreat! Thanks!
ReplyDeletethe new link of the lookup field (bottom right) is redirecting to contact form instead of Account...
ReplyDeleteany pointer to restrict it only for account form...
one thing I did was create a new field that only deals with accounts, and hid the customerid field and anytime someone entered into the new field it would update the customerid field behind the scenes. If you found another soultion, I would like to hear!
DeleteI was recommended this blog by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my trouble. You’re incredible! Thanks!
ReplyDeletereact js development