Problem Statement
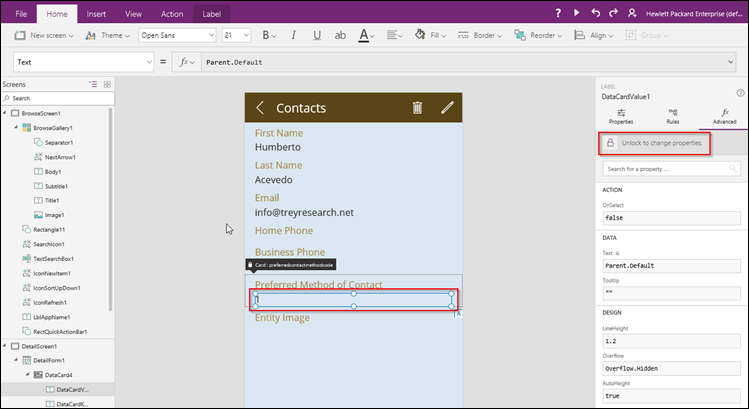
The problem is that if you use out of the box Dynamics 365 Connector for PowerApps, it only retrieves the numeric value of the optionset. It does not return the text value of the optionsets. Below, I have added a Preferred Method of Contact field to the DetailScreen1.
As shown in the screenshot above, Preferred Method of Contact of 1 means nothing to a business user. It should display email, phone, mail, etc.
Solution
The Dynamics CRM connector for PowerApps does not display the text values of the optionsets or the metadata of the entities. So, there is no straight forward solution for this problem, but we can use something similar to a data maps table that contains what these numeric values mean.Here are the steps:
Create a collection
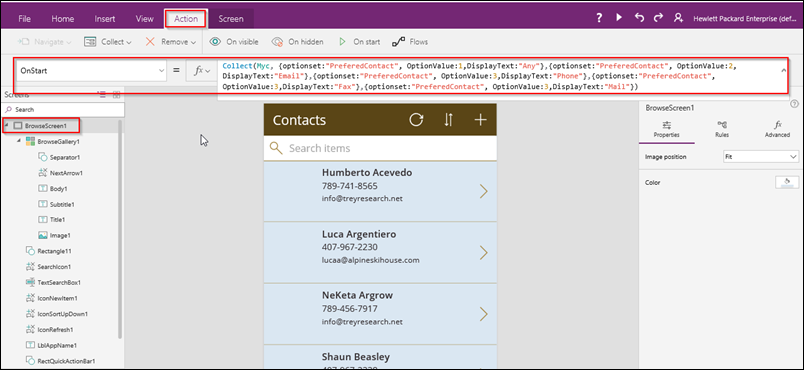
We will create a collection (https://powerapps.microsoft.com/en-us/tutorials/create-update-collection/) to store the optionset values and the corresponding text.1. Open the BrowseScreen1, choose On Start from the Actions Menu and add the following code.
Collect(Myc, {optionset:"PreferedContact", OptionValue:1,DisplayText:"Any"},{optionset:"PreferedContact", OptionValue:2,DisplayText:"Email"},{optionset:"PreferedContact", OptionValue:3,DisplayText:"Phone"},{optionset:"PreferedContact", OptionValue:3,DisplayText:"Fax"},{optionset:"PreferedContact", OptionValue:3,DisplayText:"Mail"})

The above code will create a collection Myc.
- DisplayText- displays the text of the optionset
- OptionValue- displays the numeric value of the optionset
- Optionset- displays the name of the optionset field. This field will be useful to the store the values for the multiple optionset fields in the same collection.
Display the Optionset Text
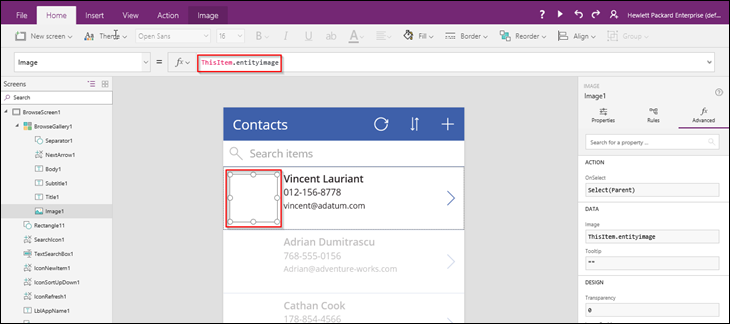
We will be using the PowerApps Lookup function to display the text for the optionset.- Open the DetailScreen1 and select the optionset field, as shown on the screen in the screenshot below.
- Click on the Unlock the change properties.
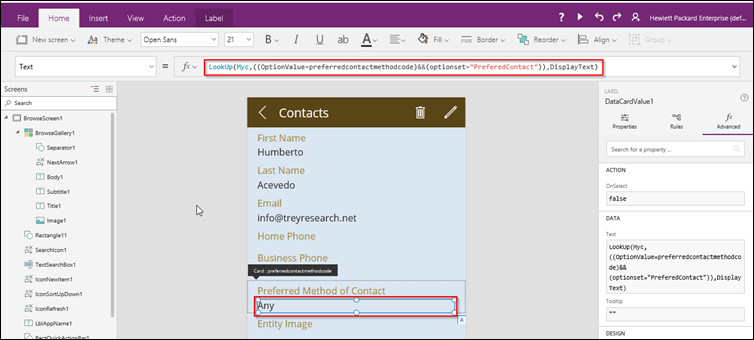
- Change the Data property to LookUp(Myc,((OptionValue=preferredcontactmethodcode)&&(optionset="PreferedContact")),DisplayText).
- The DetailScreen1 will display the text associated with the optionset numeric value.
Editing the Optionsets in PowerApps
The above solution can show the text, but won’t let the user edit the values in the app. The solution to allow users to edit the optionsets values in PowerApps is little tricky.Here are the steps to achieve this.
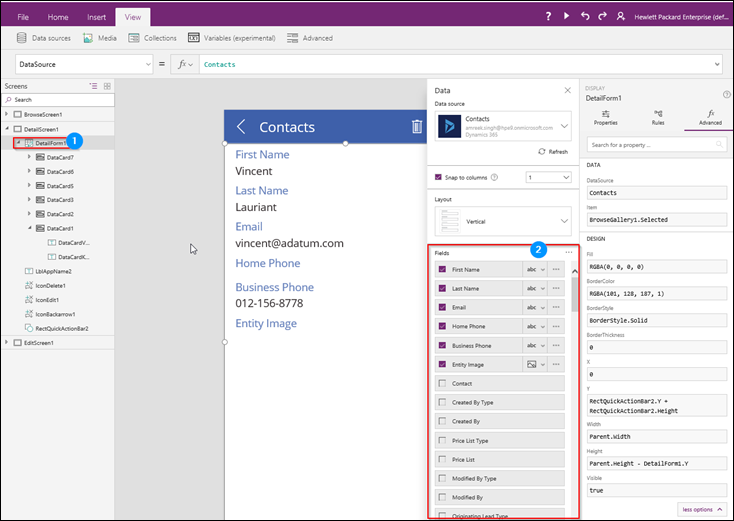
- Add the Preferred Method of Contact optionset to EditScreen1.
- Change the display for the field to Allowed Values as shown in the screenshot below. It will change the field to a dropdown field.
- Click on the Unlock the change properties.
- Select the dropdown field and change the Items property to collection Myc. In the dropdown properties pane, select the column to display in the Value field. By default, the first column of the collection is selected.
- Change the Default property to LookUp(Myc,((OptionValue=preferredcontactmethodcode)&&(optionset="PreferedContact")),DisplayText).
- Select the optionset card and change the Update property to DataCardValue4.Selected.OptionValue. This will tell the card to use the OptionValue field of the collection to update in CRM.
- Save the application and test it.