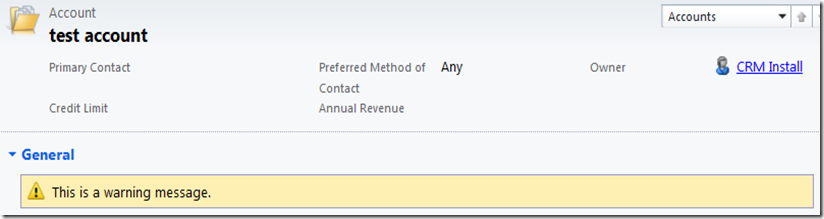
The post is about displaying a warning message without the pop ups. This solution will display a warning message if the field failed the validation. This does not require any immediate response from the user.
Here is the screen shot of the warning message on account form.

For this solution we need 3 web resources
- An Image web resource (warning or ! image in front of the message)
- A HTML web resource
- A JavaScript web resource
Here are steps to add the warning message to an account entity form.
- Open the account entity form in a customise view.
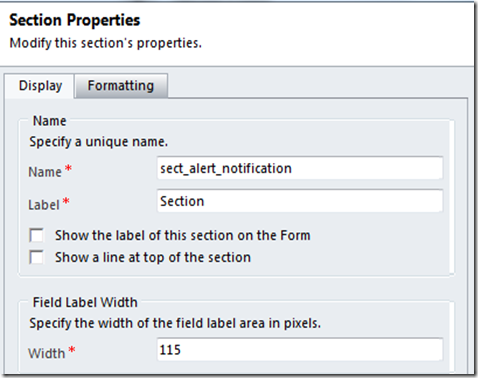
- Add a new section to the general on the form and move it to the top of the tab. Make sure the name of the tab is “general” and the name of section is “sect_alert_notification” as shown in the screen shot. We are using the tab and the section name in the JavaScript web resource.
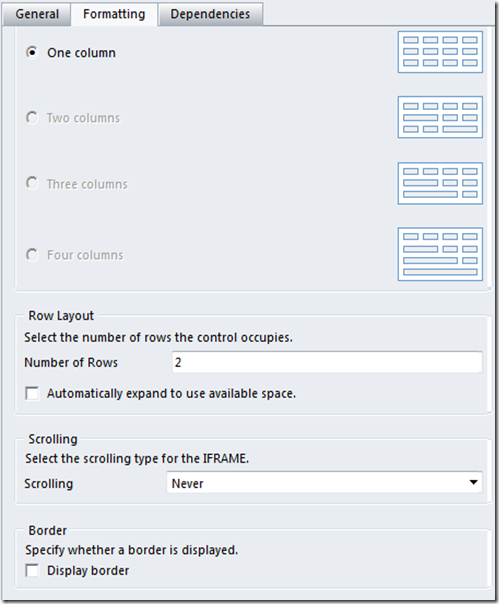
- Add the “Notification.HTML” web resource to section. The following screen shots display the properties of the web resource.
- Add the “new_Notification.JS” JavaScript web resource to the entity form
- Call the ShowNotification function on formload event and on onchange event of field you are validating.
- Update the validation code as required in "ShowNotification” function.
function ShowNotification() { var Validated= false; // Add Validation code Here if (Validated==false) { Xrm.Page.ui.tabs.get("general").sections.get("sect_alert_notification").setVisible(true); } else { Xrm.Page.ui.tabs.get("general").sections.get("sect_alert_notification").setVisible(false); } } - Publish the customisation and test the solution.





Hi,
ReplyDeleteThis is just what I am looking for. I have got everthing working to the point where I need to enter the validation code but being a complete noob to Java I'm struggling. I have a custom field on the form that will contain one of three text values and I need the warning to be displayed when it matches two of them but not for the third. Can anyone point me in the right direction please?
Thanks,
Eric
var textValue = Xrm.Page.getAttribute("attributeNameOfCustomField").getValue();
ReplyDeleteif(textValue == "noWarningTextValue"){
Validated = true;
}
else{
Validated= false;
}
Great works a treat
ReplyDeleteThanks ^_^
This is great thanks. I need my validation code to be based on a boolean field on the form. Could anyone help me with this please?
ReplyDeleteThank you.
I tried this but it didn't work:
Deletefunction ShowNotification()
{
//debugger;
var Validated= false;
var attributeValue = Xrm.Page.getAttribute('new_ActiveIssue').getValue();
if (attributeValue == true){
Validated = true;
}
else{
Validated = false;
}
if (Validated==false)
{
//replace the name of the tab and the section as required
Xrm.Page.ui.tabs.get("general").sections.get("sect_alert_notification").setVisible(true);
}
else
{
//replace the name of the tab and the section as required
Xrm.Page.ui.tabs.get("general").sections.get("sect_alert_notification").setVisible(false);
}
}
Try to debug the code and run it line by line.
Delete